Formerly known as Studio 19.09
De WordPress block editor
Met Gutenberg (ook bekend als ‘WordPress block editor’ of ‘WordPress editor’) bouw je op een heel simpele manier je pagina’s en blogberichten op in WordPress.
De interface van WordPress Gutenberg editor
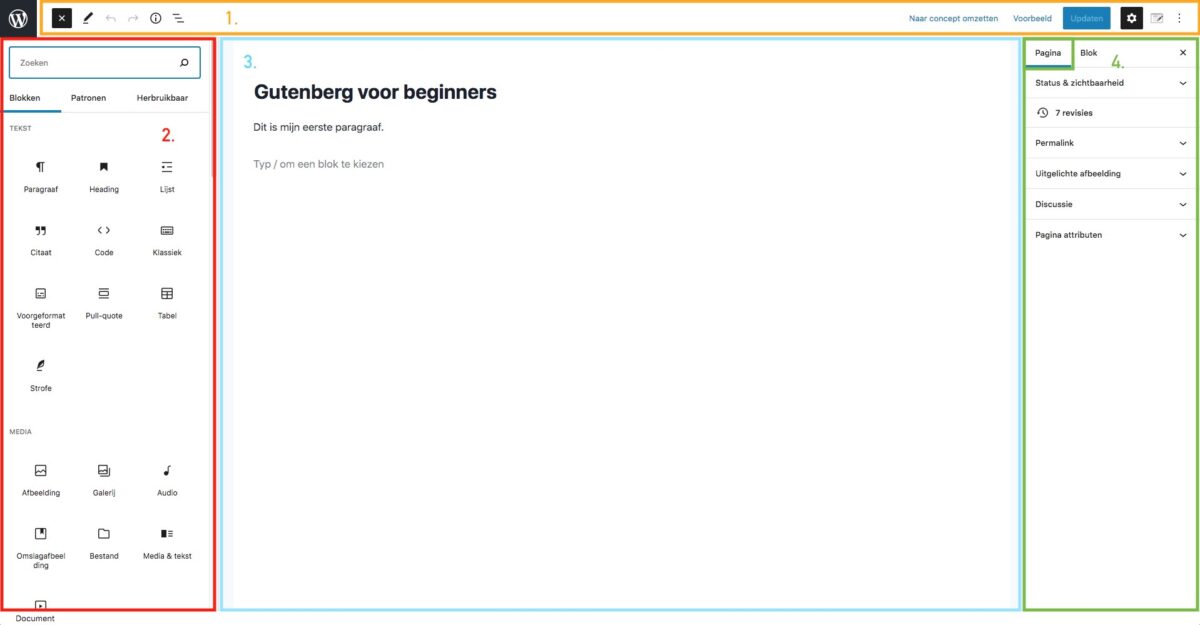
Om te beginnen zien we 4 grote stukken in de Gutenberg editor:

- De bewerkbalk
- Sidebar om Gutenberg blokken toe te voegen
- Content of inhoud preview
- Instellingen voor pagina/bericht of blokken
Als laatste zien we helemaal linksboven nog een WordPress logo en wanneer je daar op klikt, keer je terug naar je WordPress dashboard/backend.
De Gutenberg bewerkbalk
Deze bewerkbalk is altijd aanwezig en geeft je het overzicht van je huidige pagina of bericht. Je vindt er de volgende knoppen:
Links:
- + knop om Gutenberg blokken toe te voegen
- Bewerken of Selecteren
- Ongedaan maken en opnieuw doen
- Pagina info: om te zien hoeveel karakters woorden, tekens, kopppenakters je pagina bevat
Rechts:
- Bewaren, publiceren of inplannen van je pagina of bericht
- Voorbeeld: voorvertoning in een nieuw tabblad
- Tandwiel: pagina- of blokinstellingen
- Thema gerelateerde instellingen
- Opties of geavanceerde instellingen
Content of inhoud van je pagina of bericht
Dit stuk geeft je een live preview van wat je toevoegt op je pagina. Hier kun je makkelijk meevolgen hoe de blokken elkaar opvolgen.
Wil je een echte waarheidsgetrouwe weergave in je browser? Klik zeker eens op Voorbeeld / Voorvertoning in een nieuwe tab om te controleren of alles er goed uit ziet.
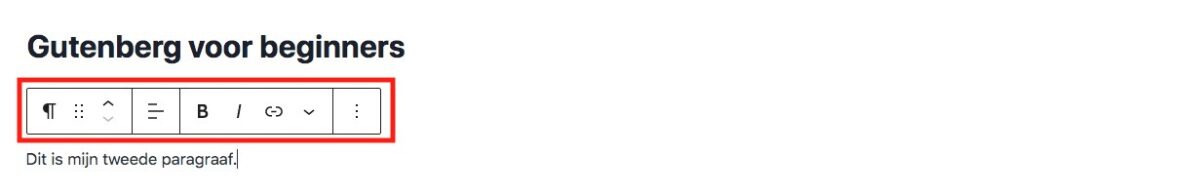
Blokgereedschappen
Wanneer je een blok hebt geselecteerd zie je telkens een toolbar boven je blok zweven. Dit zijn de gereedschappen, specifiek voor deze WordPress blok.

🔥 TIP: deze gereedschappen kunnen soms vervelend in de weg zitten. Je kunt ze bovenaan de pagina vastplakken door bij Opties / Top toolbar aan te klikken.
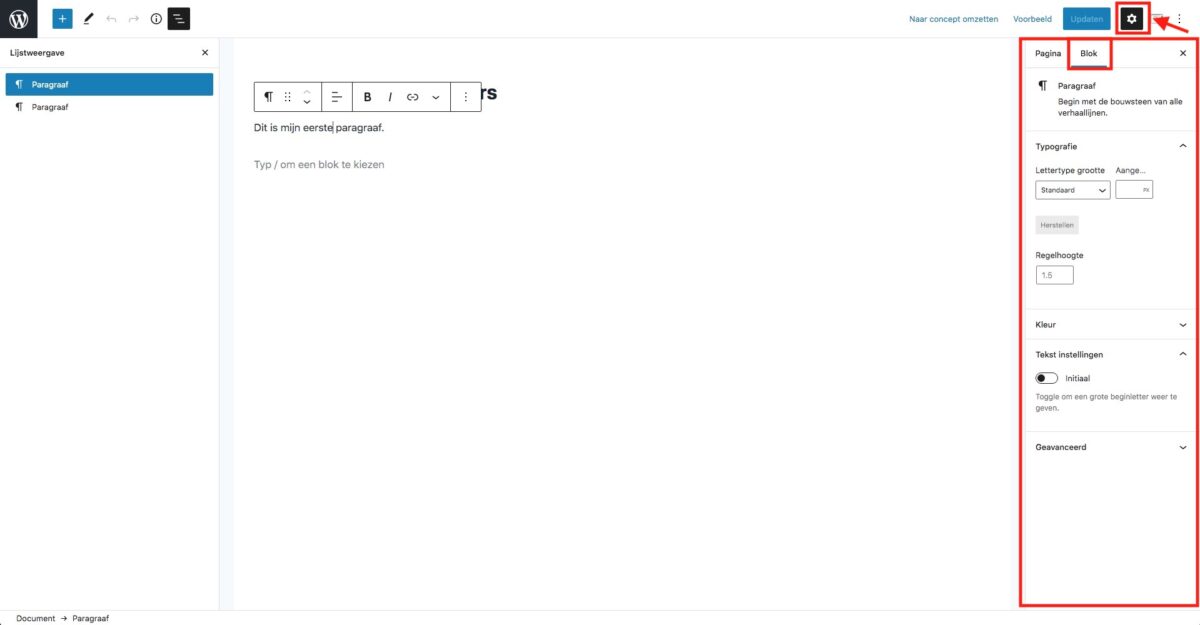
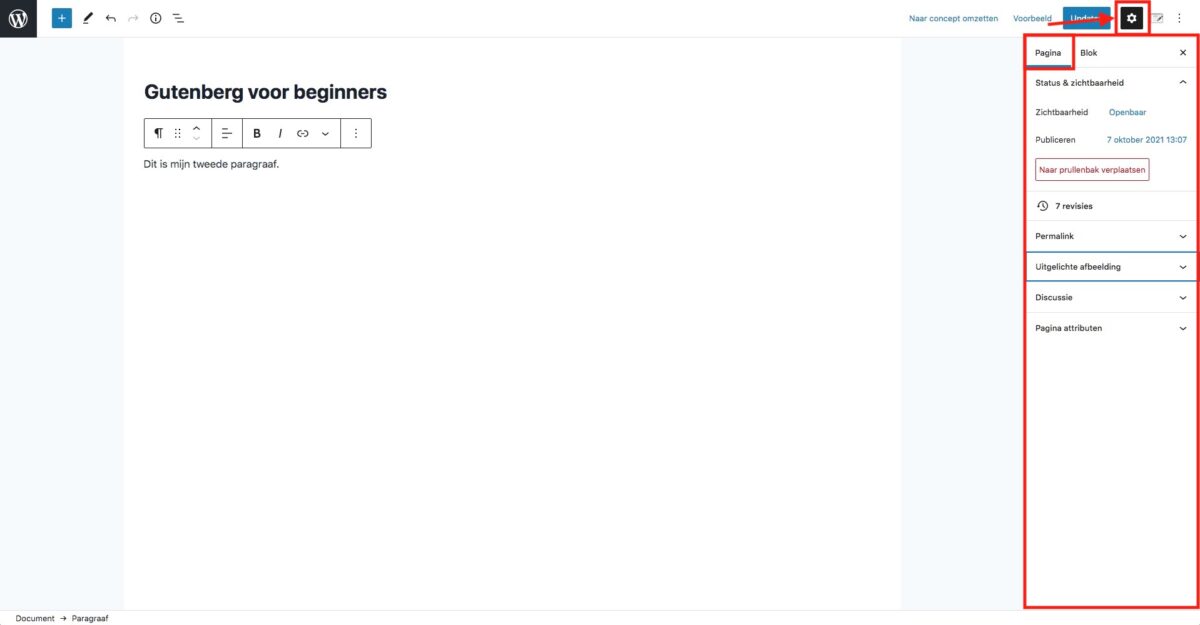
Blok instellingen
Om nog meer instellingen te kunnen aanpassen voor je geselecteerd blok, klik op het tandwiel icoontje rechtsboven en kies het tabblad Blok. Hiermee krijg je ook steeds specifieke instellingen voor je geselecteerde blok.

Pagina/Bericht instellingen
Onder hetzelfde tandwielicoon zitten ook de Pagina- of Berichtinstellingen. Hiermee pas je de zichtbaarheid van je pagina aan, de planning, maar ook je URL, je uitgelichte afbeelding, reacties en kun je alle revisies nagaan.
Dit herken je wellicht ook vanuit de gewone WordPress blogposts!

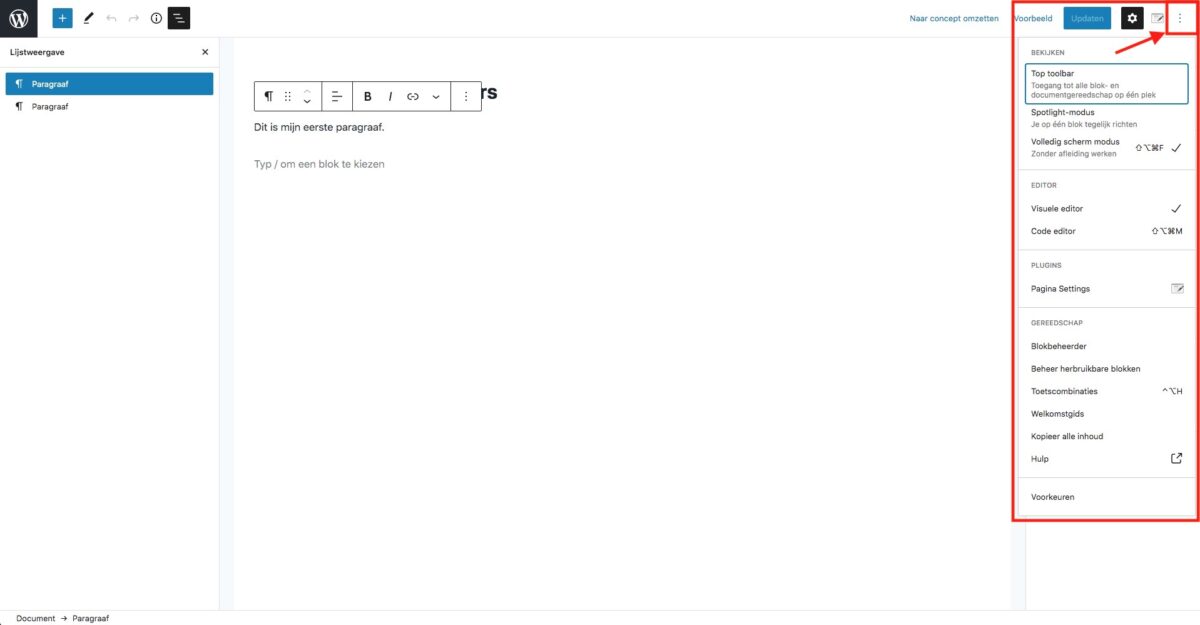
Opties of Geavanceerde instellingen
Bij de Opties (of ook geavanceerde instellingen) vind je een aantal aanpassingen terug voor de weergave van de interface, de editor en van de mogelijke plugins die je hebt geïnstalleerd.
Je kunt er ook met 1 klik alle content gaan kopiëren (om bv. een nieuwe pagina op te starten) of ook enkele voorkeuren instellen voor de verdere weergave van je editor en je blokken. Kijk het zeker eens na voor een vlottere werking!

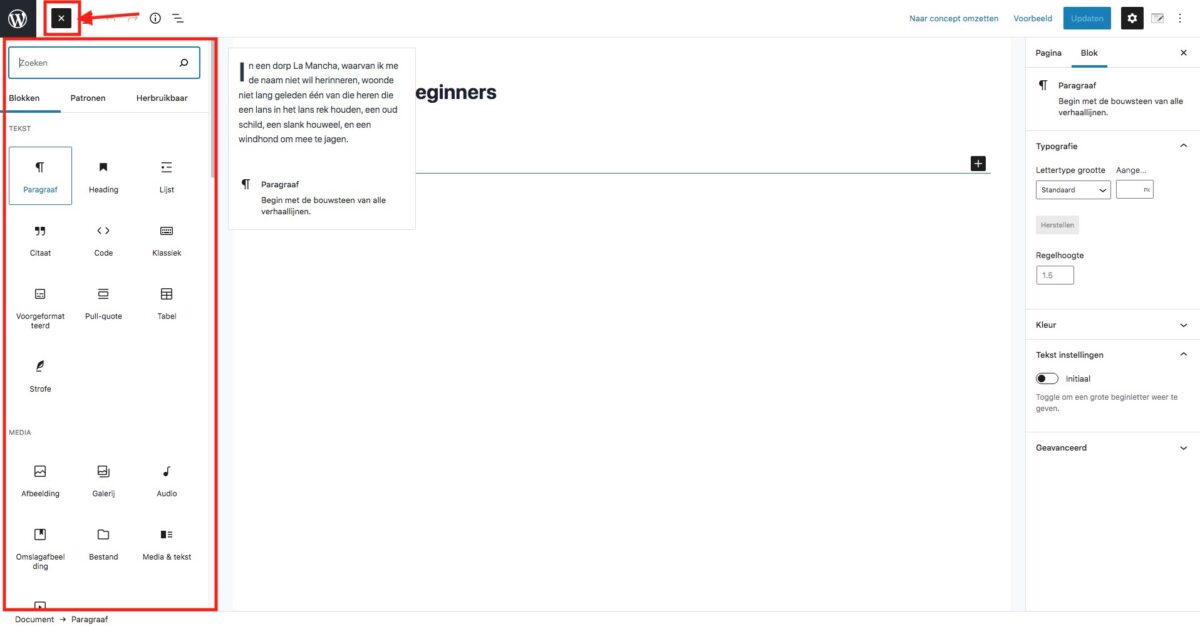
Blokken invoegen
Door bovenaan op het + icoontje te klikken krijg je een overzicht van alle Gutenberg blokken.

Daarnaast zijn er nog 3 andere mogelijkheden om blokken toe te voegen:
- In je content op de + knop klikken voor een verkorte weergave van de meest recente blokken
- Door een slash (/) te typen en een kernwoord in te geven (zoals bij Notion)
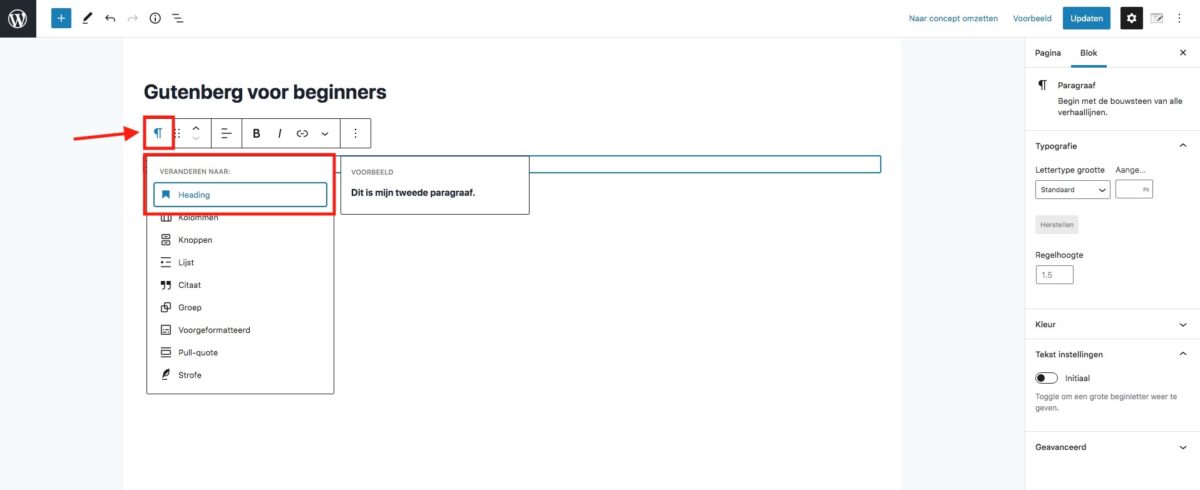
- Door een bestaand blok (bv. een paragraaf) om te vormen tot een ander blok (bv. Heading)

Rechts in de sidebar vind je de Blokinstellingen (onder het tandwielicoon). Deze instellingen zijn voor elke blok anders en passen zich aan naargelang de geselecteerde blok.
Een afbeelding invoegen
Met de + knop zoek je naar Afbeelding en kiest een foto uit je mediabibliotheek. Optioneel kun je ook een nieuwe foto uploaden.
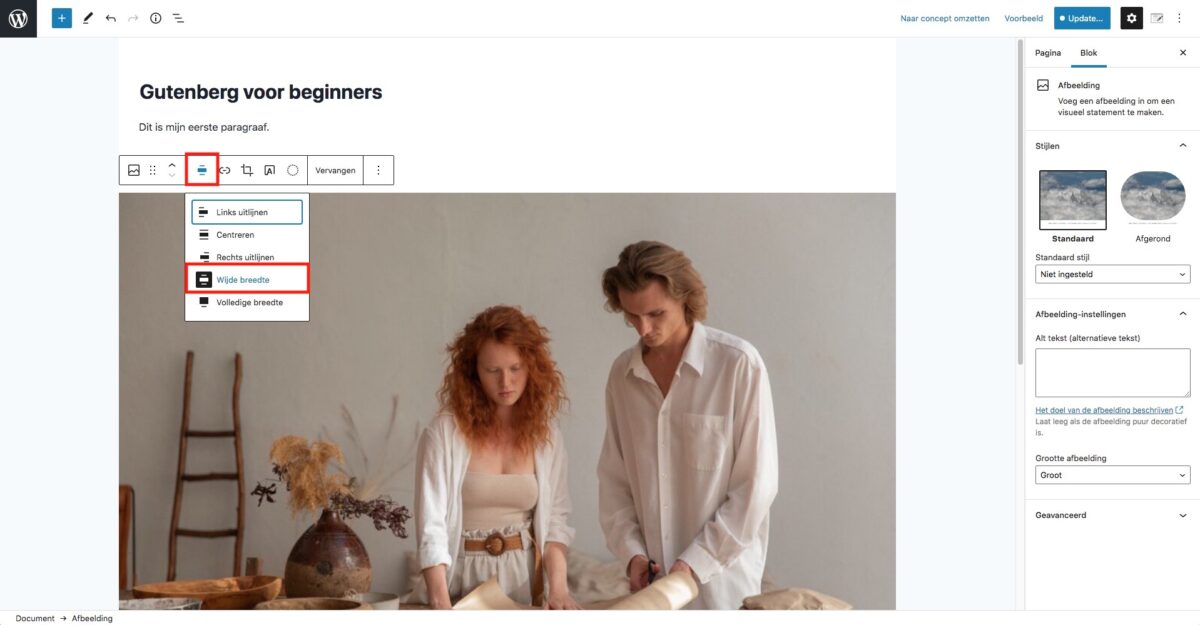
Om je afbeelding uit te lijnen over de gehele content, kies je Wijde breedte. Kies je voor Volledige breedte, dan gaat je afbeelding van de linkerkant tot de rechterkant van je browser venster.
Let op: de werking van uitlijning is thema-afhankelijk! Met Kadence werkt dit prima, maar dit werkt niet met alle thema’s.

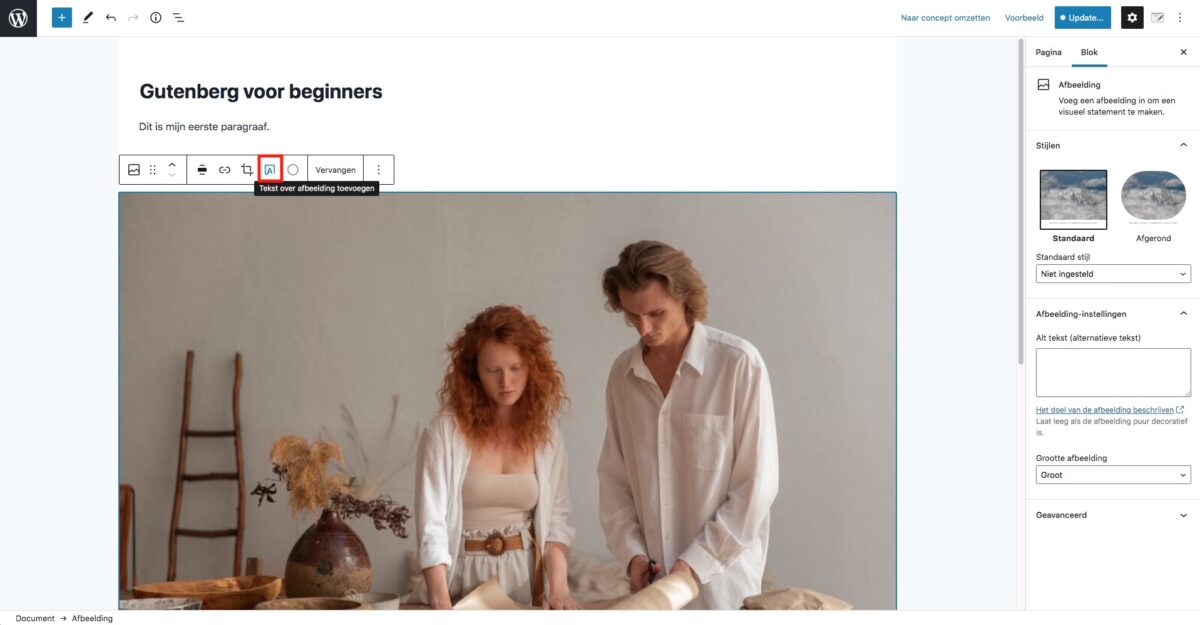
Tekst over een afbeelding plaatsen
Wil je graag tekst over je afbeelding? Klik dan op de A in de blokgereedschappen. Daarna kun je allerlei blokken toevoegen bovenop je afbeelding: titels, paragrafen, maar ook knoppen, lijstjes, citaten,…

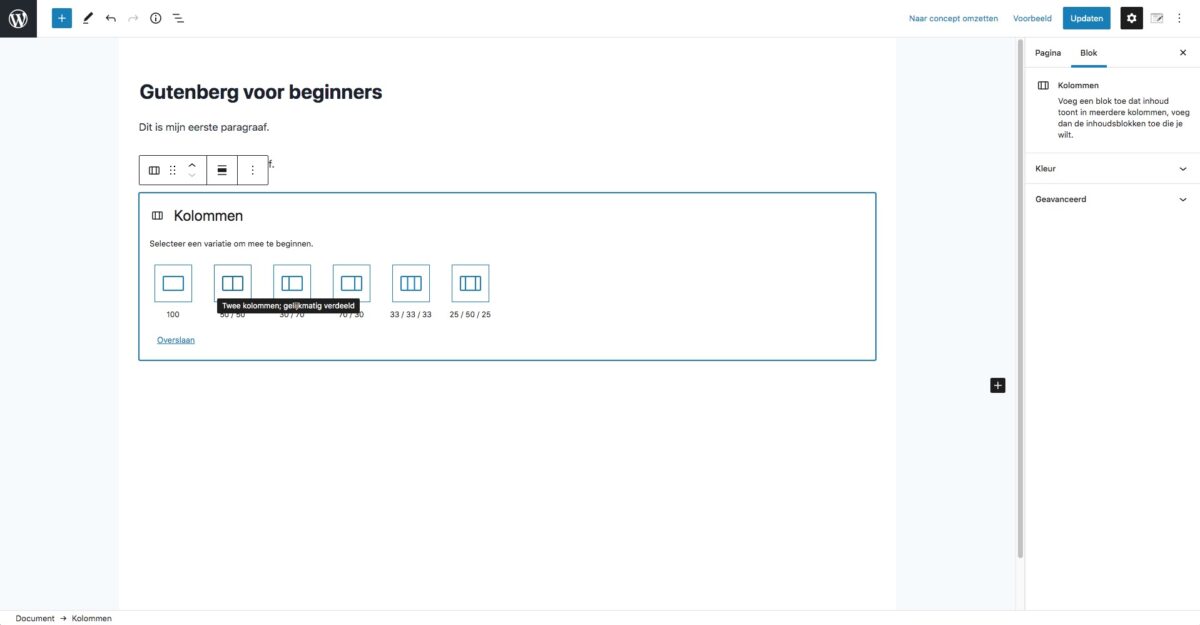
Kolommen toevoegen
Voeg een nieuw blok in en kies Kolommen. Kies de indeling.

In beide kolommen kun je nu allerlei Gutenberg blokken toevoegen. Een klassieker is een foto met ernaast een titel en een een stukje tekst.
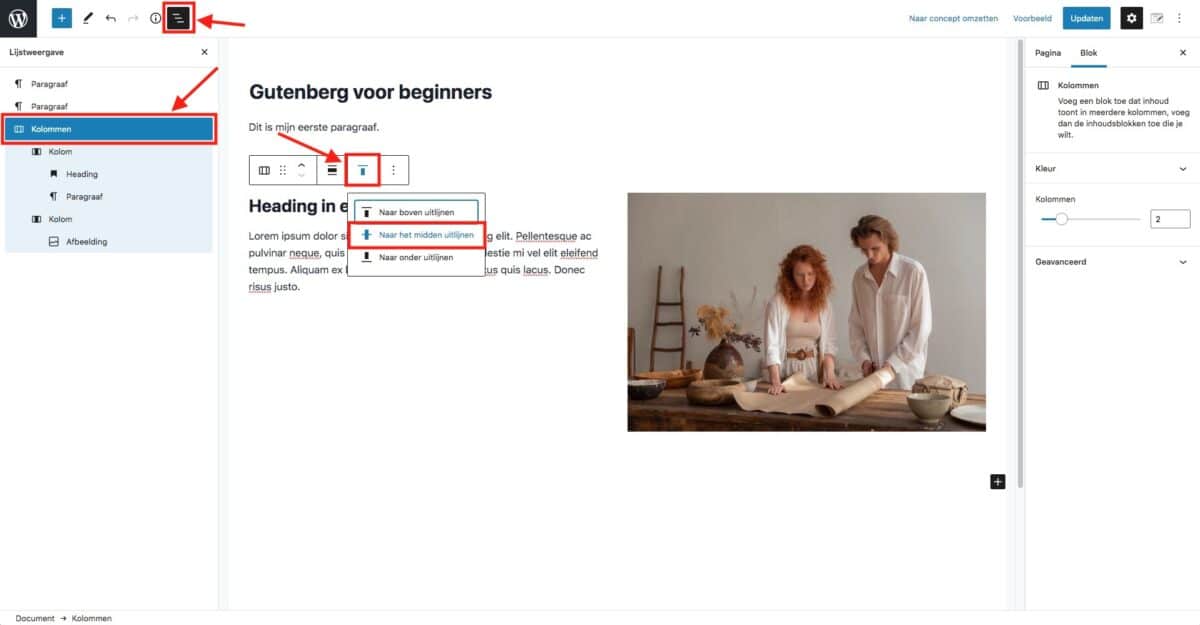
Uitlijnen van je content
Om de tekst verticaal uit te lijnen selecteer je de Kolommen blok (doe dit eventueel via de lijstweergave als je er niet aan uit raakt) en kies bij uitlijning Naar het midden uitlijnen.

Herbruikbare blokken
Een herbruikbare blok is een combinatie van verschillende blokken die je kan opslaan in je bibliotheek en op verschillende pagina’s van je website gaan hergebruiken. Telkens je een wijziging maakt aan de herbruikbare blok, wordt die wijziging ook doorgevoerd op alle andere instanties van deze herbruikbare blokken.
Het leent zich dus zeer goed voor call-to-actions, e-maillijst optins, sociale media knoppen of andere content dat over je gehele website consistent moet blijven.
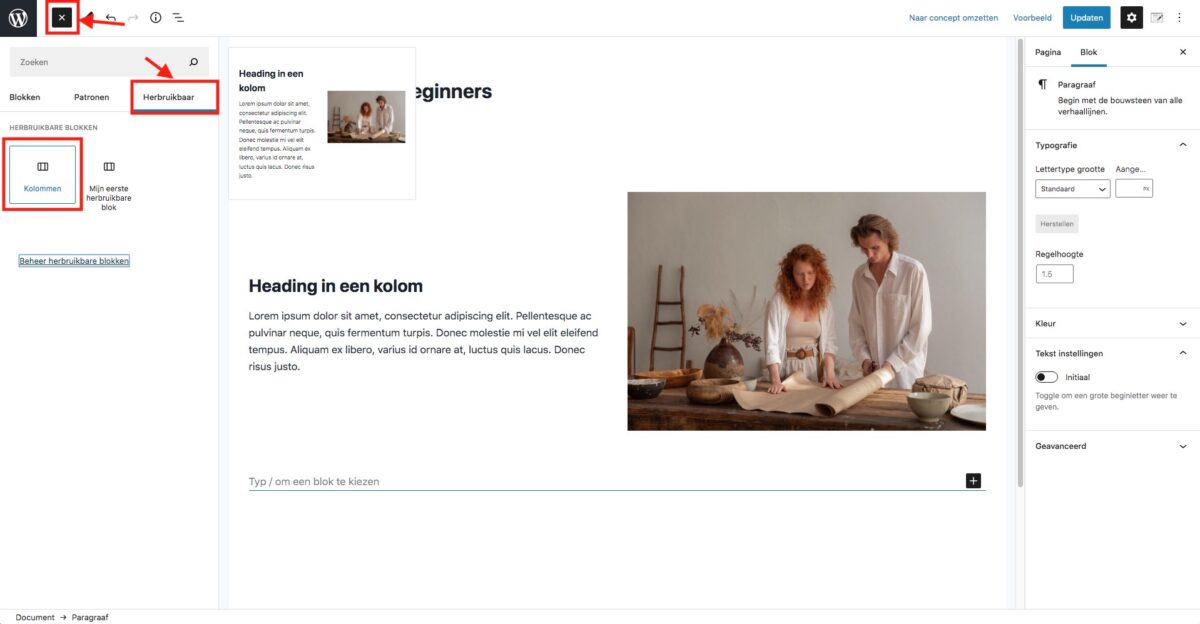
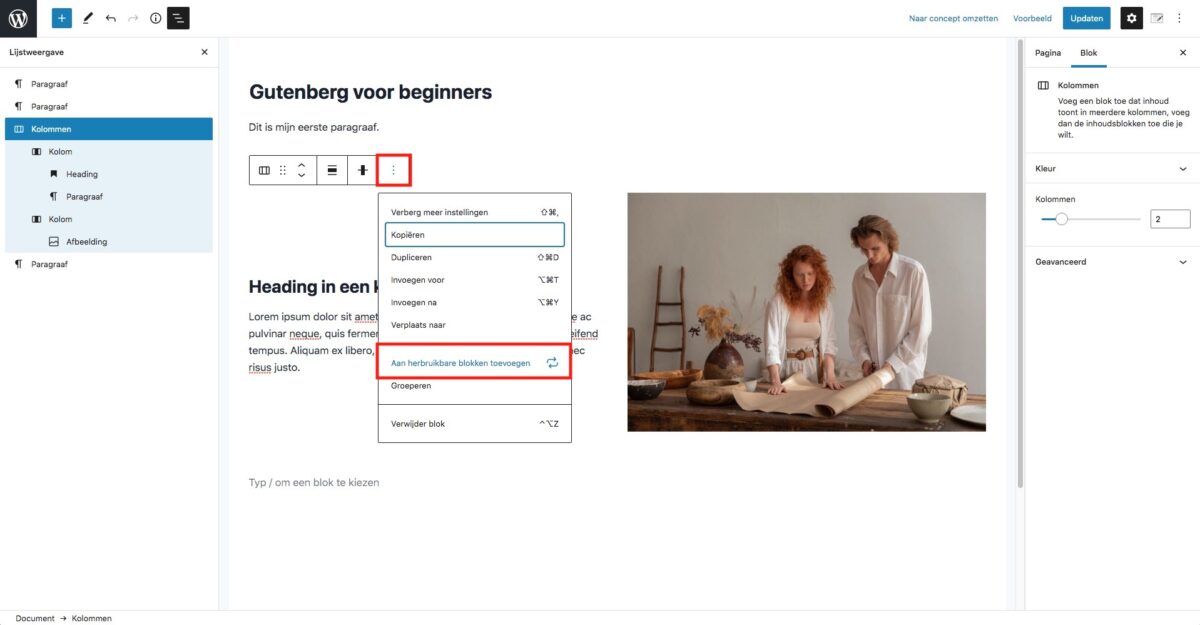
Selecteer je gekozen blok en klik op Opties. Klik daarna op Aan herbruikbare blokken toevoegen.

Een herbruikbare blok invoegen kan via de + knop / tabblad Herbruikbaar. Hier krijg je ook meteen een preview te zien van je blok.